Um conceito que confundo a cabeça dos alunos no curso de Front End é que devemos seguir as boas práticas sem nos prender a elas, ou seja, depois de demonstrar o Material Design e recomendar o uso, nós simplesmente quebramos os conceitos de Layout que ele sugere e trabalhamos algumas tendências de regras de UI para uma boa usabilidade [post e vídeo em breve sobre].

O excelente livro Designed for Use: Create Usable Interfaces for Applications and the Web tem uma definição que considero genial e define tudo que acredito:
Good design is design that works. This seems like an obvious point, and yet people often confuse good design with design that follows its host system’s UI guidelines, or design that is consistent with other, similar products, or design that follows some other convention. When in doubt, following conventions is a good idea. Conventions are there for a reason. Google invested a lot in its material design spec, for example, and you could do a lot worse than follow its lead. But it’s possible that you could also do a lot better. If you think that following conventions makes your product harder to use, more difficult to learn, or less efficient to use, you should challenge these conventions. Find the best solution for the users’ needs.
Em uma tradução livre e apressada:
Um bom design é o design que funciona. Isso parece ser um ponto óbvio e ainda assim as pessoas muitas vezes confundem um bom design com um design que segue as diretrizes definidas de UI já colocadas ou o design que é consistente com outros produtos similares ou design que segue a alguma outra convenção. Em caso de dúvida, seguir convenções é uma boa idéia. Convenções estão lá por um motivo. O Google investiu muito em sua especificação Material Design, por exemplo, e você poderia fazer muito pior do que apenas seguir seu conselho. Mas é possível que você também poderia fazer muito melhor. Se você acha que seguindo convenções torna o seu produto mais difícil de usar, mais difícil de aprender ou menos eficientes ao uso, você deve desafiar essas convenções. Encontrar a melhor solução para as necessidades dos usuários.
No vídeo que gravei fazendo uma análise sobre “O que podemos aprender com o Snapchat” eu comentei sobre o quão ousado o produto foi em quebrar essas convenções. Recomendo que assista.
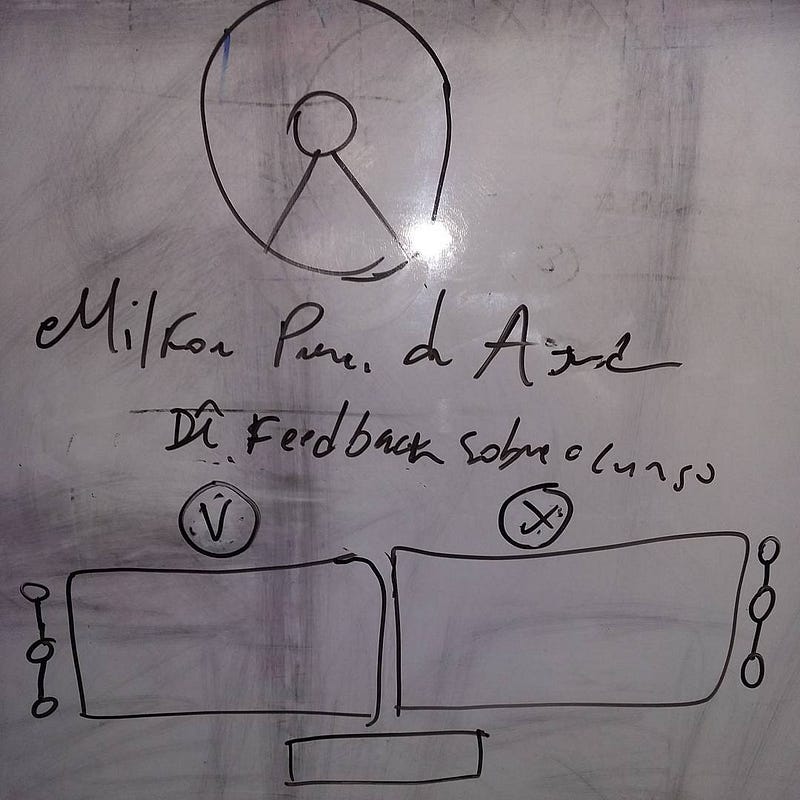
Em uma das aulas nós construímos uma Interface para a idéia de um produto sobre Feedback.
A prototipação nasce sempre tradicional, pensando no template do Material Design (com React no caso desse curso).

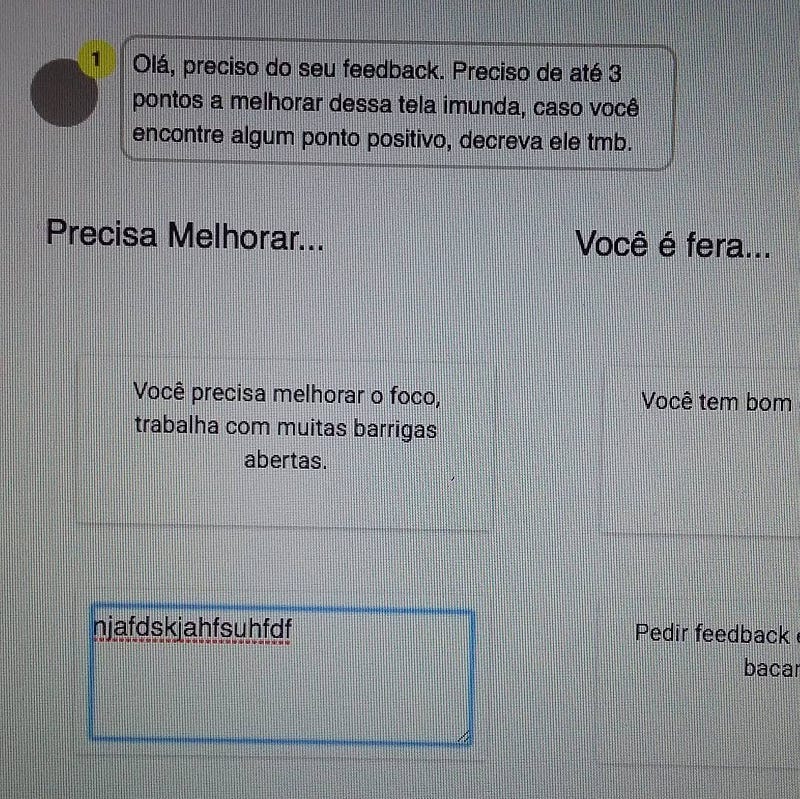
Quando fomos construir um protótipo funcional, empilhamos os componentes e ajustamos para algo que fizesse sentido com a Story.

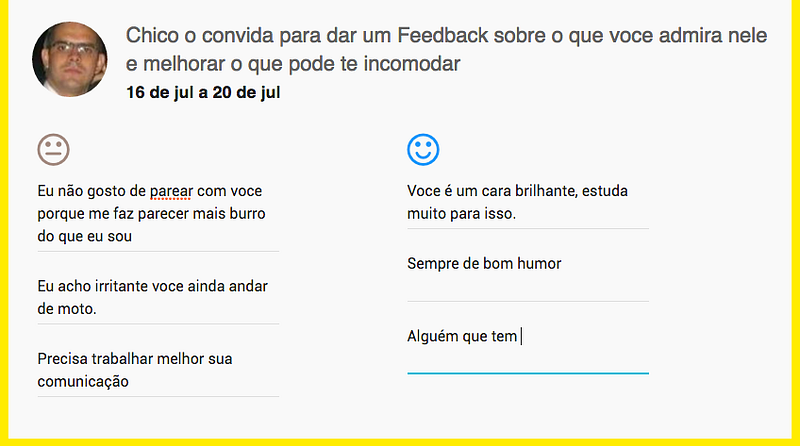
Então o desafio é começar a trabalhar alguns conceitos como Formless, não precisar fazer o usuário pensar, não solicitar ou notificar sobre algo que o usuário não precisa agir, entre outros. O layout fica bem desafiador, bem econômico e direto ao ponto.

Imagina um convite, não tem botão, não tem formulário, apenas um pedido de seu amigo para o avaliar e ao escrever já está informado.
Eu chamo de 3 regras do UI para uma boa usabilidade, é um crivo que analiso uma feature e vamos ajustando até que se adequa o melhor possível dentro das “leis”.
Em breve vou gravar um vídeo sobre a técnica que utilizamos, aguarde!