Existem várias reclamações sobre a Fadiga do Javascript, que seria um excesso de bibliotecas pra aprender.
O choro é livre principalmente para quem detesta estudar e aprender coisas novas, mas Javascript ainda está longe de atingir o grau de maturidade de outras plataformas e necessita de muito mais.
Resolvi postar sobre isso depois de ouvir caras que respeito muito falando sobre algo que discordo vorazmente no Hipsters.tech #16 sobre essa linha de raciocínio de excesso de bibliotecas e sobre SPA no geral, “ouva” lá antes e volte aqui.
MVC não é o que voce pensa
Alguém citou e isso tem sido recorrente que o MVC acabou ou que o React é outra abordagem.
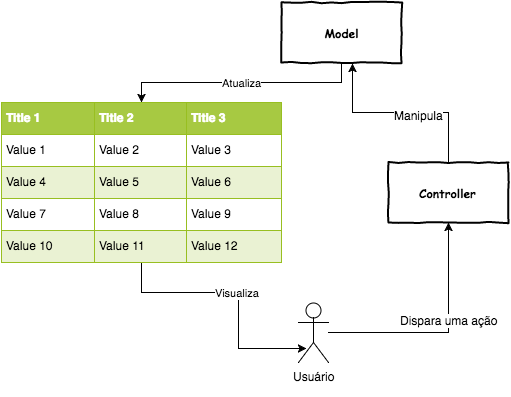
Vamos ao básico, o padrão de 3 camadas se confunde muitas vezes com o MVC no conhecimento de muitos desenvolvedores, mas as camadas são: Apresentação, negócio e persistência.
Na camada de apresentação você tem o padrão MVC que tem a ver com responsabilidades, não artefatos. JSF era MVC, não é porque é Component-based que não faz MVC.

Esse padrão que foi criado por Trygve Reenskaug em 1979, sim, em mil-novecentos-e-setenta-e-nove, já demonstrava que fazer MVC não é criar classes/objetos pra cada uma das responsabilidades, pode inclusive ter tudo em um componente só ou não.
Talvez o que alguns garotos queiram dizer se refere ao Model 2 popularizado pela finada Sun (seus espólios são da Oracle) no final do milênio passado, mas nem isso é o fim porque no lado Frontend nunca foi realmente igual.
2M de Javascript só incomoda quem faz blog ou site de notícias
Existem necessidades que são bem distintas, um blog ou site de notícias de um jornal são bem claros. Você pode até usar um React no server-side pra renderizar aquele conteúdo, mas no lado do cliente, no navegador dele há bem pouca utilidade de um SPA. Talvez na área administrativa, por isso o próprio WordPress tem dado uma guinada ao mundo do SPA no seu wp-admin.
Para webapps como E-commerce o campo já fica meio nublado, parte é apresentação de conteúdo como um site de notícias, mas parte é de gerenciamento das vendas, é um híbrido entre o admin e a landscape. Esse tipo de segmento é mais difícil de avaliação.
Mas o mundão Enterprise, o da gravata com planilha, o coporativo raiz, IDE toquinho de lado, form-grid-report arte, esse é tão claro pra definir quanto notícias. Aqui não tem rapapé de otimização de kb pra abrir a landscape mais rápida e não perder 1% de vendas.
Essa área é justamente tornar a vida do desenvolvedor mais fácil pra não criar features que devem durar meses, senão anos, intocáveis e cheias de bugs. Se voce vive a realidade de agências, aqui é a outra extremidade.
Faltam bibliotecas
Hoje temos tradutores de especificações novas que ainda não foram implementadas nos navegadores, além de traduzir extensões bacanas como decorators. Grite a plenos pulmões um G’d Save the Babel.js.
Uma plataforma no terminal do seu computador pra rodar tudo isso, alô Nodejs. Um gerenciador dessa plataforma, seja bem vindo nvm.
Um gerenciador das dependencias acoplado, o npm que mata nossa inveja do Maven, sim, pra ver como a vida era dura, tínhamos inveja do Maven. Não satisfeito com a performance, o Facebook até criou um melhor em cima, o yarn, mas que na altura desse post ainda tem alguns probleminhas.
Você tem um validador moderno, eslint, que o Airbnb preparou excelentes configurações.
Vários pré-processadores pra tornar o lixo que é o CSS em algo produtivo. Postcss funciona bem com Stylus se você for conservador e detestar ser Early Adopter. Se você quiser explorar mais pode entrar no mundinho do inline entrando cada vez mais a fundo.
Usar especificações do Material Design do Google já prontas em alguma implementação como o Material-UI.
Ecossistema completo com React, react-router, redux (estado dos dados), redux-saga, etc.
Ecossistema de testes com Enzyme, sinon, chai, mocha, nyc e istanbul que formam o ambiente mais produtivo que já trabalhei pra Unit tests.
Nem falei sobre o Webpack, grunt, gulp…
Poderíamos passar o dia falando sobre libs aqui que tornam nossa vida mais fácil. Se não conhece nada disso e quer começar, só precisa instalar o create-react-app que tem tudo embutido magicamente pra você enquanto se familiariza, se é que um dia pode precisar abrir o capô e olhar o motor.
O que falta?
Ainda temos um longo caminho, apesar de specs como Service Workers estarem fora do radar do Edge, temos um grande ganho nos últimos anos pra trabalhar offline, thread no processamento sem bloquear a página e navegação sem precisar usar o cerquilha (#).
Agora que chegamos no nível de produtividade que uma comunidade Java, por exemplo, chegou em 2006. Agora vamos resolver problema sérios de como particionar Apps, gerenciamento de dependências em microservices no Frontend que ninguém ainda consegue ter uma idéia que seja padronizada.
Web Socket é algo inviável também num mundo com Mindset stateless e async, long poling é ainda a técnica mais usada infelizmente.
Espero que a próxima spec de Web Components reconheça que o React é superior a todas as outras abordagens e faça como o pessoal do JCP lá no Java fez, assuma que Hibernate + Spring eram superiores e refaçam as specs copiando o que eles ditaram mesmo que mudando os nomes dos métodos e classes só pra não dar o braço a torcer.
Antes de reclamar, principalmente se entrou no ônibus agora e já quer sentar na janela, estude, só isso.