Esse post é uma compilação de experiências de 2017 (e nos últimos anos pra falar a verdade) como um guia de recomendações para o foco em 2018. Analisando as respostas do “State of JS” para validar nosso Feeling com dados.
Linguagem
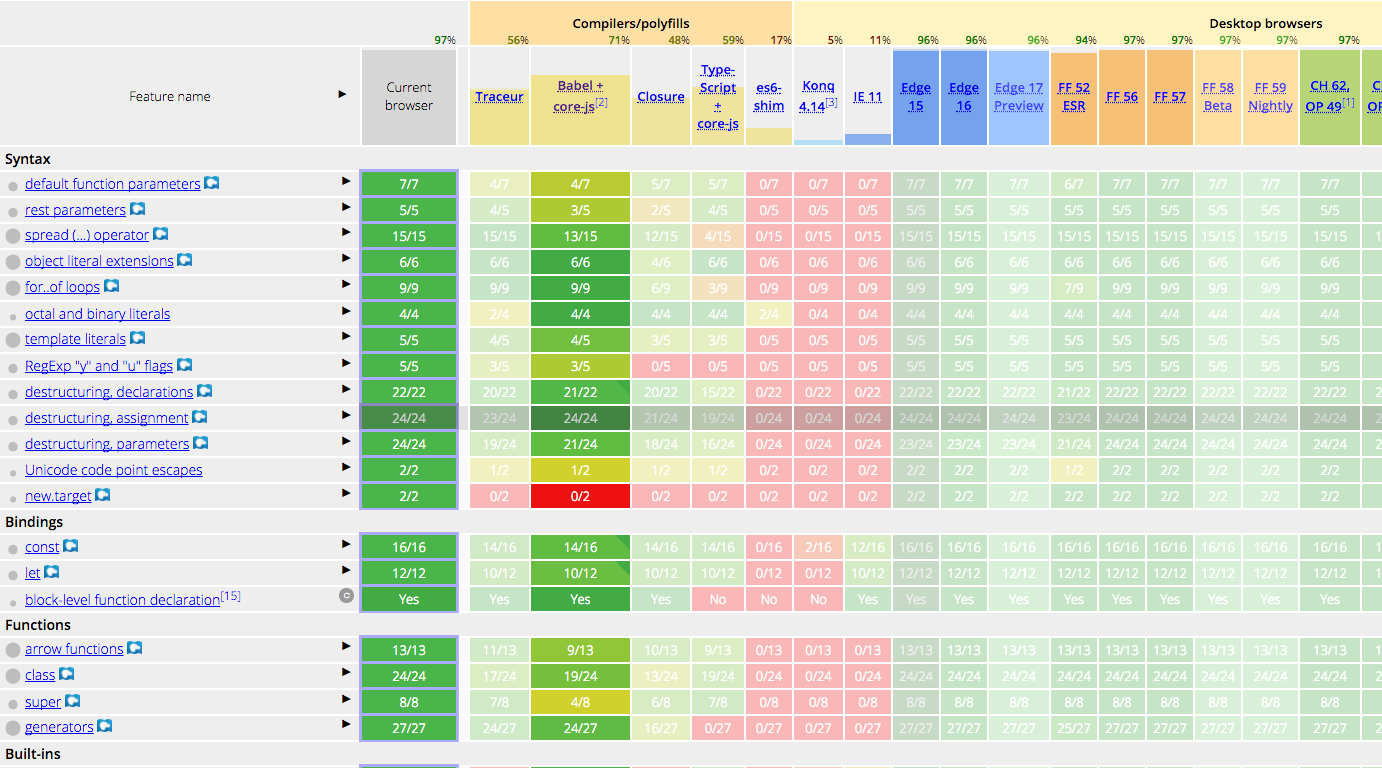
Javascript se tornou uma linguagem madura com um ecossistema rico de recursos auxiliares que a tornam presente no servidor, navegador e no seu celular.
Babel se tornou um padrão de fato para termos sempre as últimas novidades do JS, Typescript retornando com sucesso vencendo a concorrência contra o Flow e Webpack como Module Bundler tem aos poucos tornado obsoleto os anteriores (Grunt, Browserify e Gulp).

Indiferente da disputa histórica entre tipos dinâmicos e tipos estáticos, uma recomendação é sobre o pensamento imutável com Immutablejs.
Design Patterns

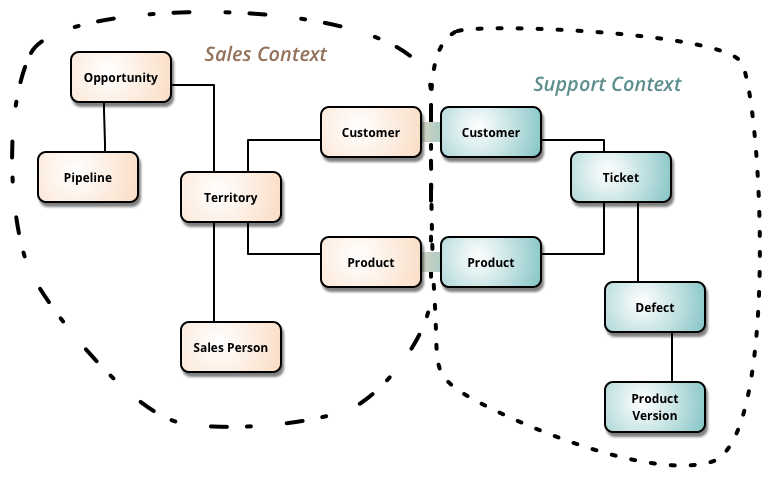
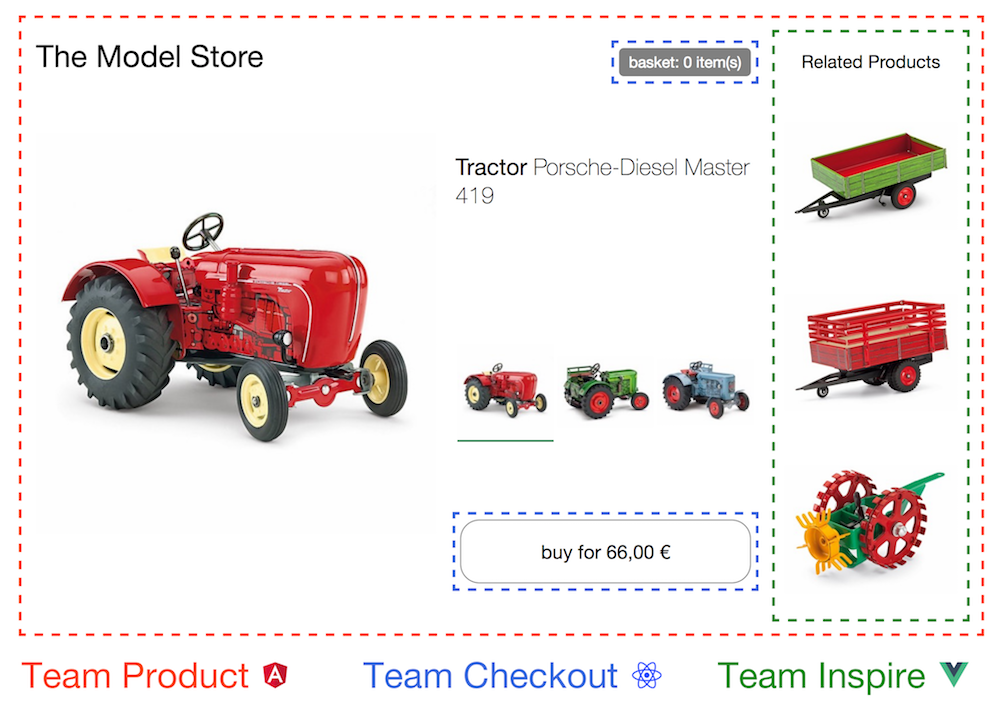
Domain Driven Design e outras coletâneas consagradas de padrões estão entrando na estante de livros do desenvolvedor Front agora com a maturidade do ecossistema e os Micro-frontends se tornando possíveis com algumas tecnologias como Import Async, seja utilizando o Webpack ou diretamente do Babel.

Sempre existiu uma grande necessidade do mercado em conservar código legado em vez de sempre reescrever tudo e agora a tecnologia nos permite uma evolução mais suave de como fazer isso.
Eu e a Kete Martins Rufino apresentamos “Transformando um front-end legado em uma React SPA” no ReactConfBR em outubro que traça algumas dicas e abordagens de como realizar essa evolução.
Frameworks
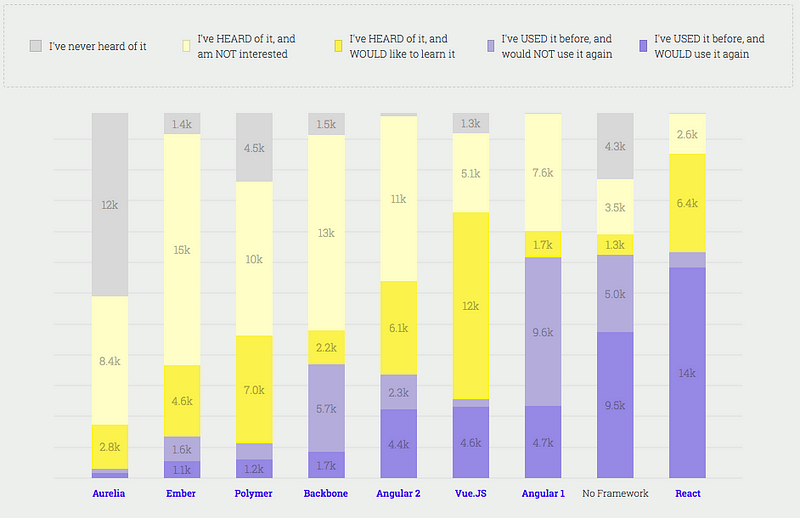
Falando em React, junto com Vue são as abordagens mais indicadas para focar em 2018 devido a sua recepção e crescimento aliado a esse pensamento de construção em blocos na evolução de legados em vez de um Framework de propósito geral que tenta resolver tudo. Óbvio que a escolha de um ecossistema envolve diversos aspectos, inclusive opinião pessoal.

Ouça o Hispters.tech sobre React que tentamos explicar um mundo de coisas sem código.
Algumas tecnologias como Reason, Elm e Clojurescript são interessantes, mas a realidade é que são relevantes apenas se você tem interesse especificamente em algumas poucas empresas que as utilizam.
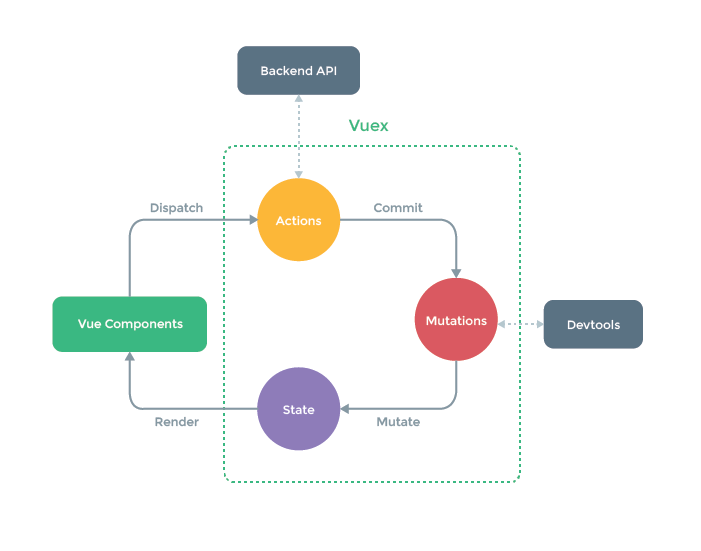
Redux e Vuex
Se você abrir a lista de empresas que usam React ou Vue no BR e fizer um search vai perceber que praticamente 99,99% delas usam Redux e Vuex respectivamentes, que são um Centralized State Management.

Em outras palavras isso significa isolar o código que transforma e manipula seus dados para evitar acoplar nas suas Views tornando a manutenção e evolução bem mais robusta pela organização dessa abordagem.
Em composição a esse Mindset de coesão e baixo acoplamento também é recomendado um Middleware/Plugin que manipula chamadas assíncronas chamado de Saga, seja Redux ou Vuex, para evitar código dentro das Views.
Um Centralized State Management ainda facilita o Track e monitoramento de errors para PWA.

Progressive Web App
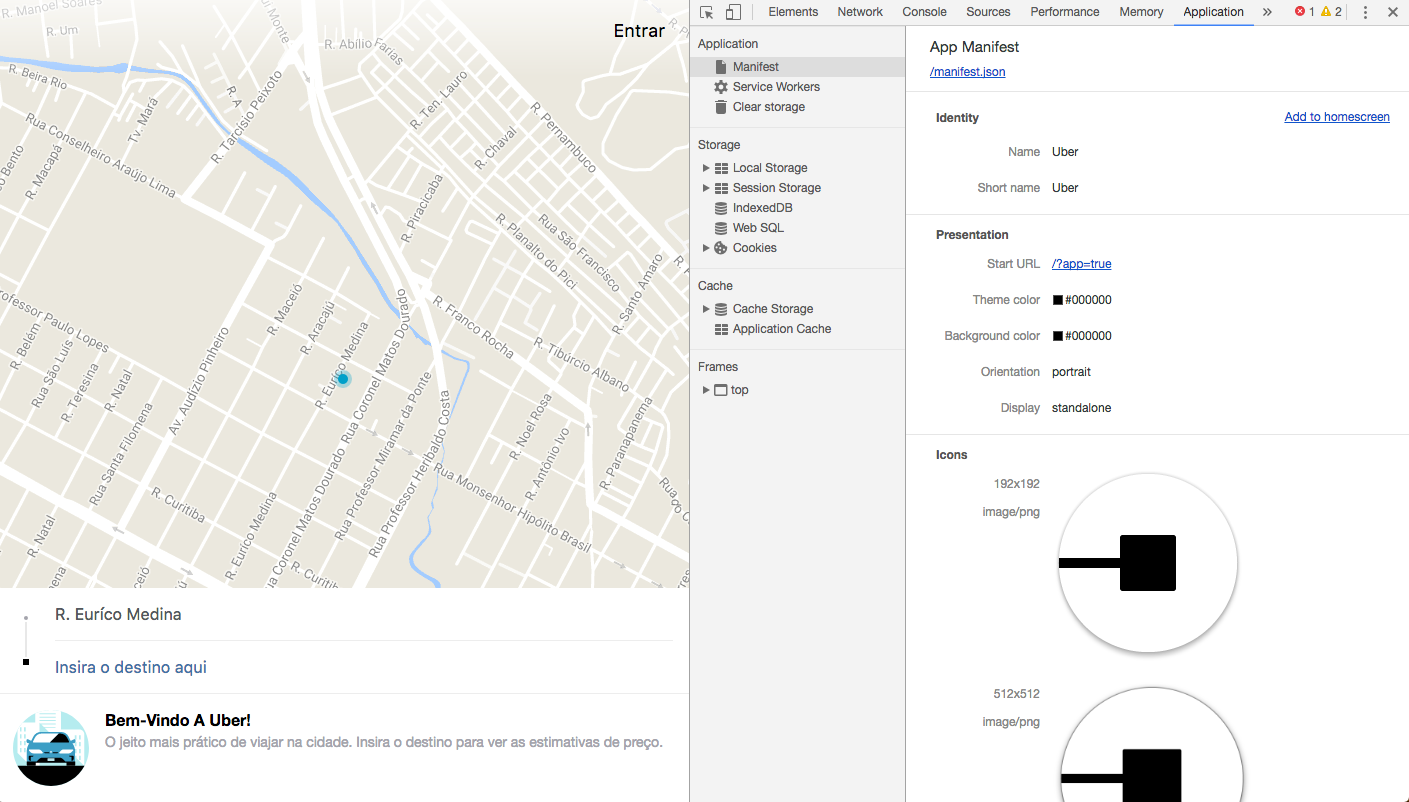
PWA não é uma tecnologia, é uma abordagem para construir Mobile Apps com os padrões WEB. No artigo “Progressive Web Apps: a palavra-chave é Progressive, não App ou Web” tem links, audio, video e slides sobre o tema.
Uma série de Apps já tem sua versão PWA: Twitter, Telegram, Instagram, Uber, Pinterest,… até o Tinder.
Middlewares
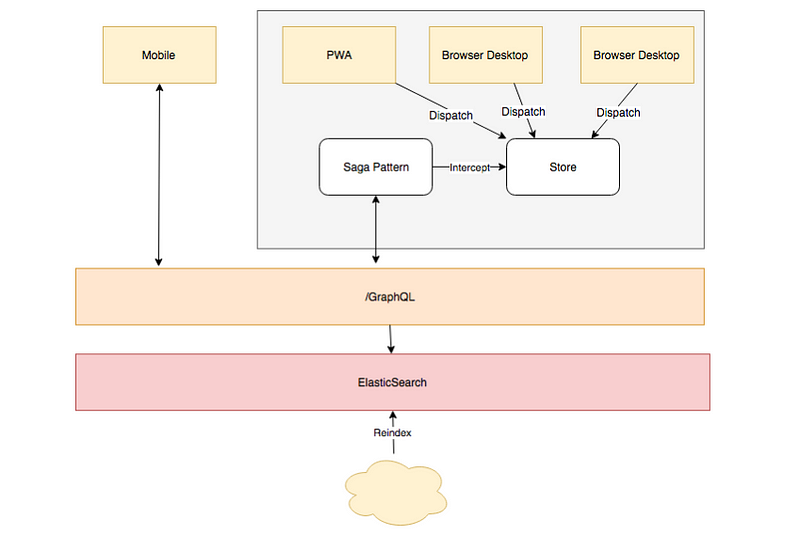
Com o lançamento do AWS AppSync agora no último re:Invent o GraphQL demonstrou que chamou a atenção e veio se consolidar como o Backend para o Frontend daqui pra frente.
É possível que Firebase, serverless campeão da atualidade, venha a oferecer GraphQL em breve.

Indiferente se você deseja continuar especialista em Front ou ganhar proeficiência no Backend pra se tornar um Full Stack, não vai poder ignorar Elasticsearch.
Esse motor de buscas é mais que uma DSL, hoje um mecanismo importante no Mindset imutável de construção dos seus Data Transfer Objects junto de Centralized State Management.
Automatizado

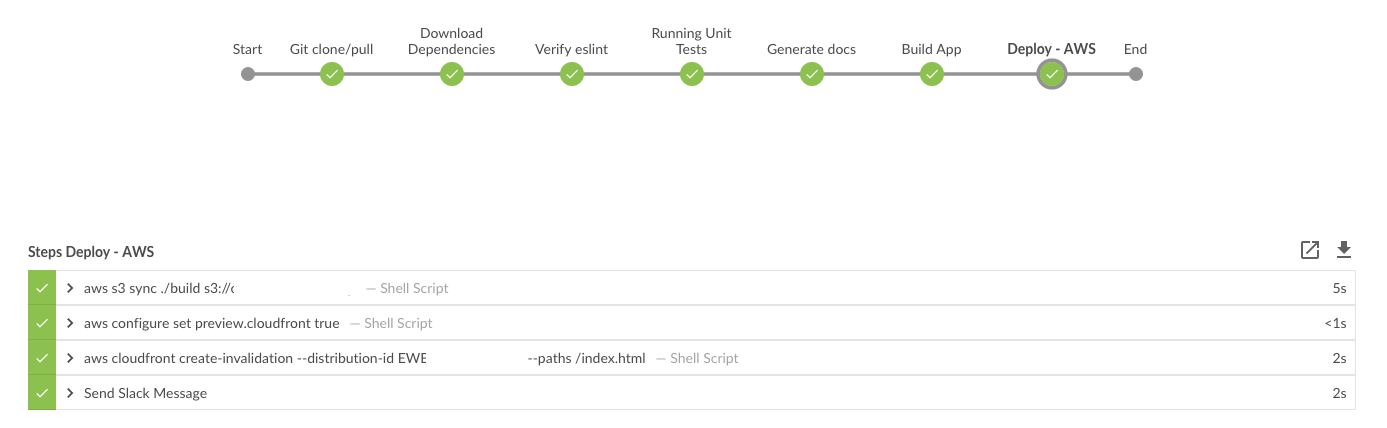
Por fim e não menos importante, um Front-end moderno não pode deixar de ser totalmente automatizado, desde o boilerplate gerador de build como o create-react-app, passando pelo Pipeline de CI com Jenkins (ou o seu preferido) a uma publicação em CDN como AWS Cloudfront.
Espero que esse guia de recomendações seja útil para sua evolução, deixe suas dúvidas nos comentários para complementarmos.