Preciso tomar decisões racionais em prol do negócio no papel de gestor que isentam gostos pessoais ou Feeling.
Coordenar junto ao time de tecnologia a escolha de ferramentas na estratégia da empresa para orientar que essa decisão seja sensata, é uma delas.
O mundo Front-end é o mais cruel, a cada dois ou três anos você praticamente precisa se programar pra reescrever tudo, sempre!

Como escolher corretamente para a organização?
Entre os fatores que preciso orientar, estão: facilidade de contratação (oferta abundante de bons profissionais), produtividade na tecnologia (quantidade de materiais, tutoriais e libs), evolução da plataforma (qualidade do ecossistema).
Como o Front-end é extremament volátil, quando você começa a decidir qual plataforma será utilizada para a próxima meia década já está pelo menos um ano atrasado no mundo corporativo que é mais lento pelo próprio tamanho das empresas.
Foco na entrega
Dado um entregável em um intervalo de tempo e o planejamento de sua sustentação com seguida evolução, preciso estabelecer dados para me guiar nessa escolha.
Alguns indicadores famosos no mercado Javascript como State of Js, The State of Developer Ecosystem (da Jetbrains) e Developer Surveys (da Stackoverflow) determinam que praticamente os 3 maiores na preferência e uso são Angular, React e Vuejs.
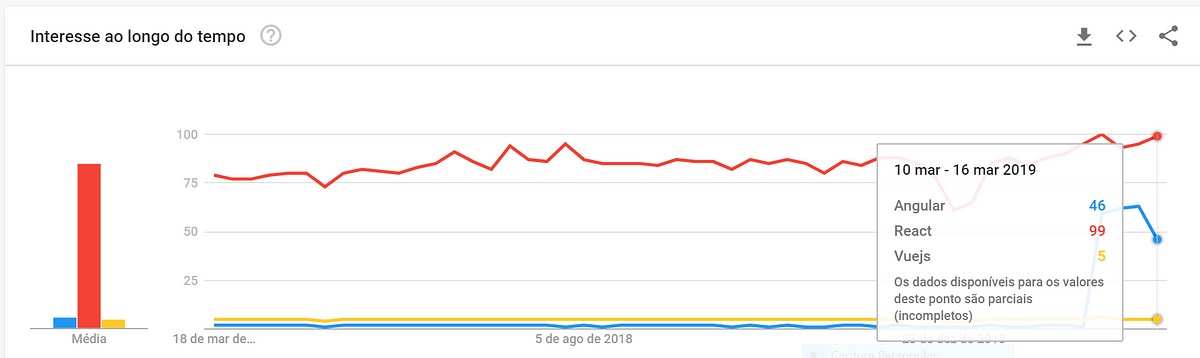
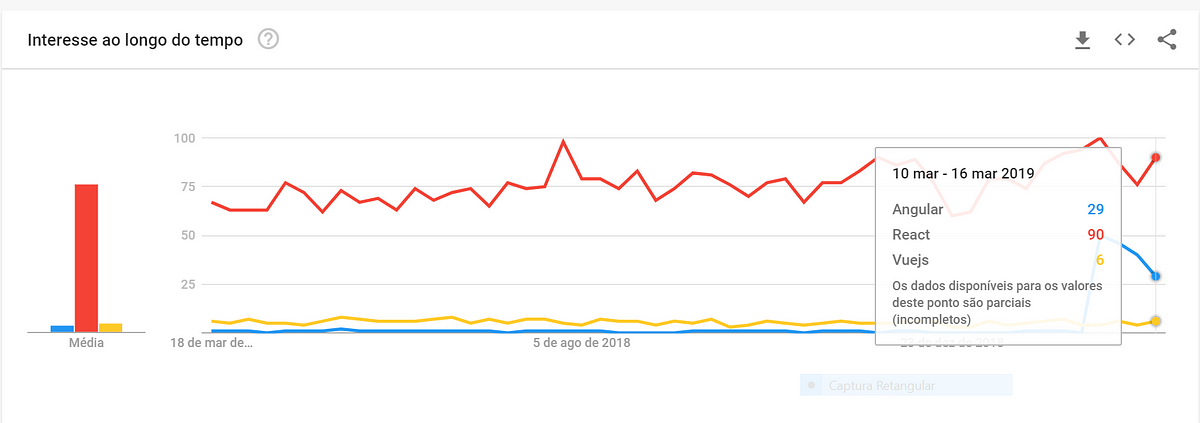
Coletando informações do Google Trends para essas 3 libs, temos:

Observo ainda uma constante busca na contínua preferência para o React que grandes players mundiais usam como o grupo Facebook (Facebook, Instagram e WhatsApp), AirBnb, Netflix, Twitter, Walmart (USA), etc.
Tendências do mercado local

Vuejs parece ter um crescimento maior no Br do que no resto do mundo, apesar de menor em relação aos outros dois concorrentes, tem uma lista de empresas que utilizam por aqui que você pode acompanhar nessa conta do Github.
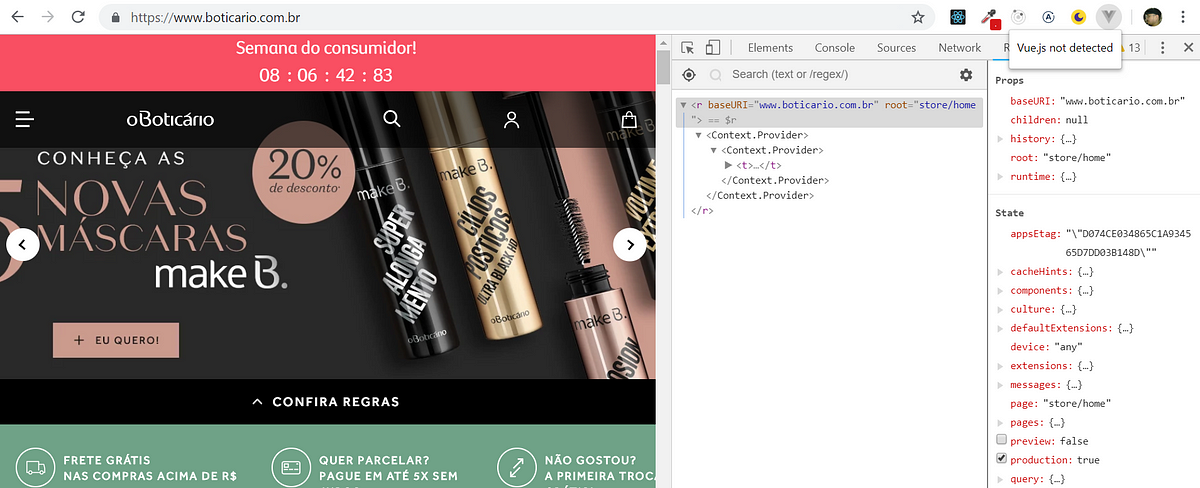
Não conferi a acurácia, mas a primeira grande empresa da lista que peguei pra conferir (O Boticário) não está em produção condizente com a lista.

Grandes Players no Brasil?
Um ecossistema moderno requer SPA e Server Side Renderer. Um grande Player na gritante maioria das vezes precisa integrar ferramentas internas e produtos de terceiros, espere poucos que serão homogêneos.
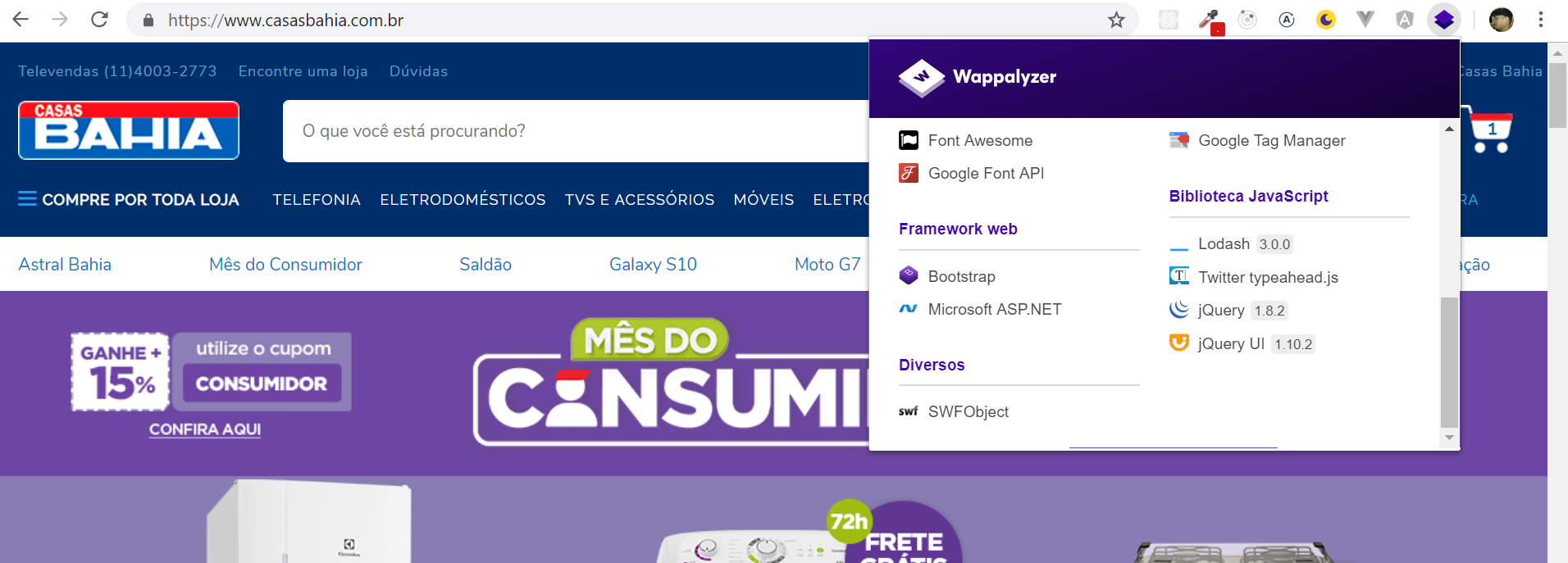
Filtrando pelos maiores varejistas generalistas para estabelecer um grupo de controle nessas condições, temos Magazine Luiza, B2W (Americanas e Submarino), Mercado Livre, Carrefour e Walmart. Deixei o grupo Via Varejo de fora (Casas Bahia, Ponto Frio e Extra.com) dessa análise rápida.
Existe também uma lista de empresas que usam React mantido pela comunidade de desenvolvedores nessa conta do Github.
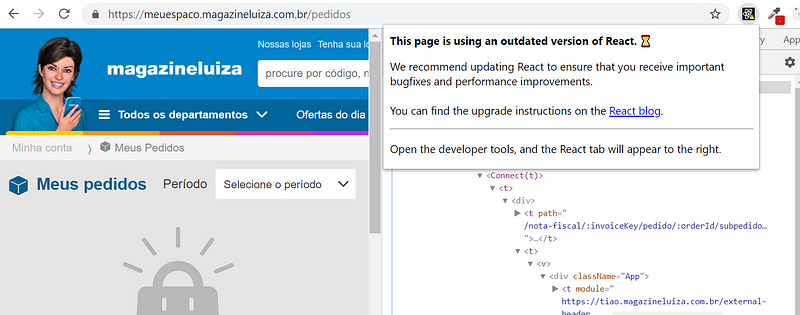
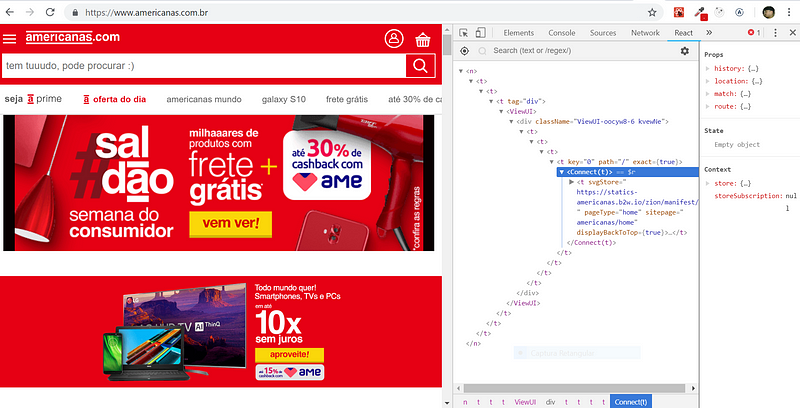
Carrefour e Walmart Brasil não parecem ter algum desses 3 escolhidos, a não ser que seja apenas no SSR, não consegui identificar (foi muito superficial a análise). Magazine, B2W e Mercado Livre escolheram React seguindo essa tendência mundial e local.
Aqui não entrei no juízo de valores sobre o que é feito em casa ou de terceiros, afinal a contratação será de profissionais que entendam a tecnologia para construir ou no mínimo para integrar.





Siga o Mestre e Apelo a autoridade
Não se trata de falácia ao observar tendências, mas elementos óbvios que se o mercado onde você atua tem uma maior gama de profissionais em uma dada tecnologia, terá mais gente treinada disponível para contratação que por consequência deve impor um mercado de treinamento junto. Além de utilização de bibliotecas em comum que estarão mais maduras.
Se um número isolado fosse determinante, todo mundo seguiria com Angular por ter mais tempo e o que tem mais profissionais no mercado, é o cruzamento das informações.
Nesse contexto React tem uma maior procura e está na estratégia de um grupo considerável de grandes Players.
Desenvolvimento profissional
Nessa escolha alguns fatores sobre dados absolutos podem não fazer sentido, exemplo: “o sistema atual é em Angular e todos os profissionais são proeficientes nessa tecnologia”.
Contexto é tudo, dado o planejamento a médio e longo prazo, sai mais barato treinar todo mundo numa plataforma que faça sentido do que manter o Status Quo porque um número isolado indica um caminho cômodo.
Alguns profissionais podem não se adaptarem
Decisões racionais são necessárias pra empresa, não necessariamente para os profissionais, não vejo problema algum em um profissional se fixar em uma única tecnologia e determinar esse caminho pra sua carreira.
Como gestor você tem que saber que independente da escolha que fará, poderá perder alguns desses profissionais.
Como profissional você pode considerar conhecer e ser treinado na maior quantidade possível de ecossistemas que são tendências, sua expertise será aprimorada, mas como falei, vai da intenção de cada um.
Então, não devo experimentar Vuejs?
A análise que fiz no final de 2017 para o ano de 2018 ainda segue muito válida.
React e Vuejs seguem diretrizes, princípios e valores muito próximos, o que os difere é na forma em pequenos detalhes. Se a estratégia de evolução contemplar um pensamento em Microfrontends e padrões que sigam a integração entre ambos, manter um time polivalente pode render uma inovação frente aos concorrentes e uma oportunidade de investir em uma frente caso a outra entre em obsolescência.
Mas o experimento de abrir o ambiente a várias tecnologias também trás o risco de pulverizar esforço. O Tradeoff aqui requer uma dose de coragem além da experiência.
E o tl;dr?
Em um grande resumo disso tudo é, o mercado tende a continuar investindo em React, se você tem gente experiente o suficiente, vale a pena abrir mais de uma trincheira. Mas como conselho geral, treine seu time, fortaleça e construa uma arquitetura sólida primeiro em React.
Pra finalizar eu creio que vale a pena rever (se ainda não viu) essa palestra curtinha que eu e a Kete fizemos no React Brazil 2017 sobre evolução de plataformas javascript.