A maioria das empresas, principalmente no Brasil como podemos observar, utilizam o Redux como gerenciador do estado dos dados da aplicação.
Se você vai trabalhar com React, vai se deparar com ele em algum momento. Chegam muitos testemunhos de que o React é fácil, mas o Redux ainda é um entrave.
Mudança de Mindset
Utilizar as melhores práticas com o Redux requer pensar de forma imutável e funcional com uma biblioteca e linguagem multi-paradigma, além disso a própria documentação do Redux não facilita, ela é pra quem já tem esse Mindset e confunde mais do que ajuda.
Vamos pensar apenas em React
Acredito que uma forma de entender um motor de estados é entender qual o problema que ele resolve primeiro, depois como ele funciona, para isso proponho nesse Workshop resolver essa compreensão puramente com React, lib da qual todo mundo me fala que entende fácil e é logo produtivo.
Workshop Construindo seu próprio Redux
Construiremos um Centralized State Management baseado no Pattern Flux fortemente inspirado no Redux. Pré-requisito é entender um pouco de React, mas nada que numa manhã não aprenda, de qualquer forma revisitaremos alguns conceitos de funcionamento da árvore.
Todo o código já está disponível caso queira se aventurar sozinho nesse repositório, só acompanhar os commits https://github.com/cmilfont/learn-redux/commits/master. Provavelmente eu inclua mais algum detalhe até lá, revisite sempre.
Qual o investimento?
Apenas 200 reais, que você pode se inscrever aqui nesse link. [no futuro teremos uma versão bitcoin ;)]
[update] O Workshop já aconteceu e você pode adquirir os vídeos das aulas comprando no link anterior, mas não temos mais canal no slack pra novos participantes dessa turma.
Quando vai ocorrer?
Primeira turma será nos dias 15, 16, 17 e 18 de janeiro de 2018 iniciando todos esses dias as 19h até por volta de 21:00.
Formato online?
Utilizaremos o https://zoom.us/ para as aulas, os vídeos será disponibilizados para os inscritos após o curso.
Conteúdo
- Implementando acesso a dados no ciclo de vida da árvore React
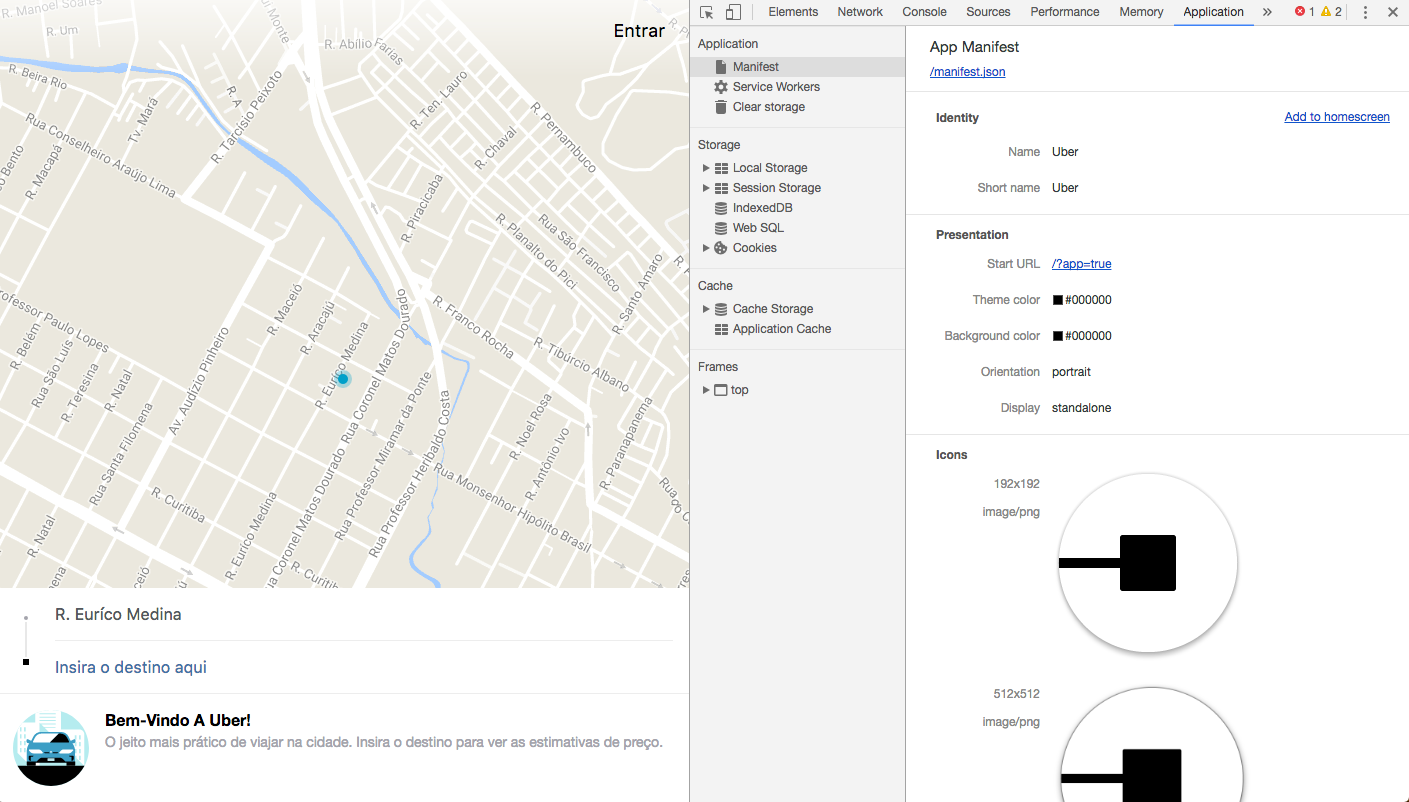
- Utilizando banco de dados locais (IndexedDB) como fonte de dados
- Diferença entre props e state para manipular os dados
- Refatorando a centralização do estado de uma árvore
- Utilizando Context para conectar os componentes na árvore a uma mesma fonte
- Construindo o seu Redux: Store como provider do estado.
- Construindo o seu Redux: padronizando dispatch de ações.
- Isolando os componentes com Containers conectados ao Store
- Mapeando trechos do estado para as Views.
Próximos Workshops
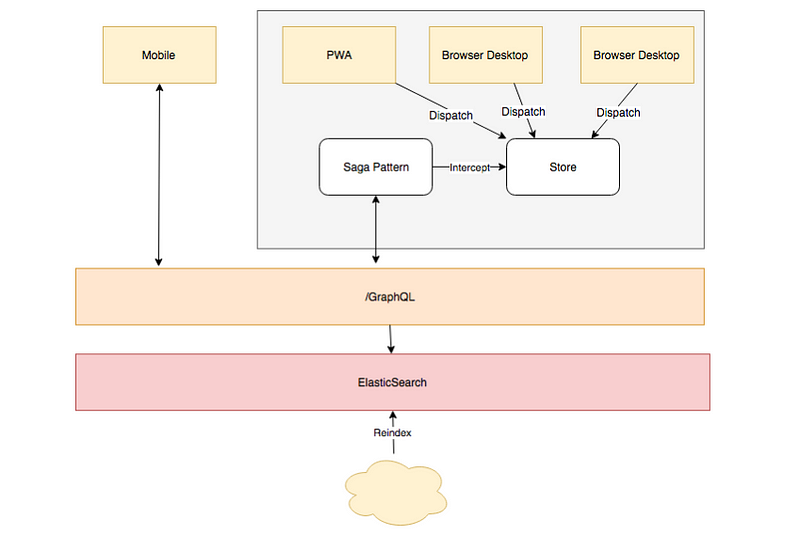
Esse daqui servirá como pre-requisito a Workshops de Redux e Saga que serão disponibilizados em breve.