tl;dr
No final de 2013 eu estava com síndrome metabólica ao extremo, depois de várias tentativas de emagrecer eu descobri a fórmula pra não continuar o nerd sedentário com saúde frágil.
Vida de atleta
Durante a época escolar eu sempre fui atleta, jogava basquete, futebol, depois na adolescência fui treinar Jiujitsu. Muito magro, com 1.8m eu pesava cerca de 72kg.
Casei, entrei na faculdade de computação, não necessariamente nessa ordem, vida de adulto e anos treinando o “engordamento”.

Durante aproximadamente uma década eu tentei de tempos em tempos estancar a gordura e seguia sempre a regra de restrição alimentar e exercícios extremos além da capacidade que minha vida permitiria quando eu me frustrasse e isso era comum. Tentei todo tipo de coisa, visitei centenas de nutricionistas, literalmente.

A última tentativa real foi um projeto para um jornal local aonde eu deveria correr 10km — começou com 5km o desafio.
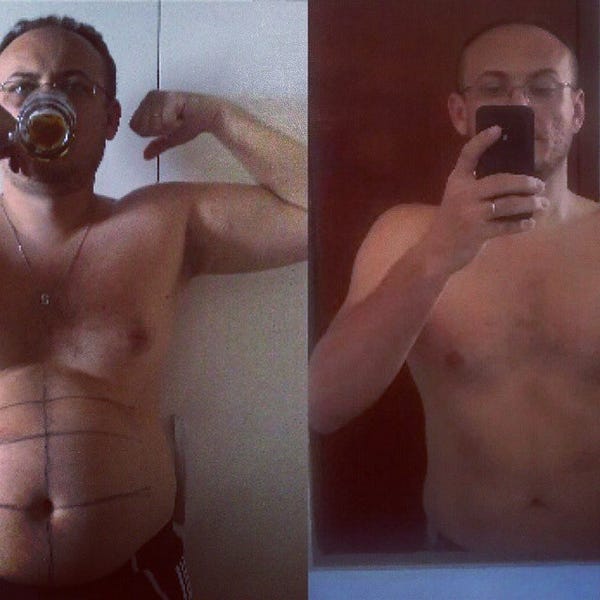
Venci, desci de 116kg pra 92kg.
Meses depois já estava com os lindos 120kg novamente.
Nos tempos áureos eu cheguei a 130kg, uma criança inglesa com bochechas rosadas.
Correi uma meia maratona.
#fim R.I.P.
Renascimento
No finalzinho de 2013 já com a saúde cambaleando, rinite & refluxo sem trégua e remédios sem funcionar. Corta a cena para eu trocando receitas de remédios com a última médica que fui tratar rinite, a dela estava mais forte que a minha.
Contraí uma bactéria super resistente que levou 5 antibióticos diferentes pra matar, já sem esperança de qualquer coisa, a medicina tradicional já estava mandando eu rezar ou procurar uma “benzadeira” (nordestinismo para uma xamã local).
O último suspiro foi quando entrei na sala do último nutricionista que tentei e o cara parecia que ia morrer na minha frente, obesidade mórbida, na hora travei e respondi: “desculpe, aqui não é a sala do cardiologista?”. Corri dali pra nunca mais.
Um dia pesquisando na internet por “Reflux and rhinitis” no google eu caí num fórum aonde um irmão de fé falava sobre a #paleo, de cara não levei muito a sério, já tinha ouvido falar e lido um pouco sobre essa brand, mas ligado a esportes e coisas do tipo.
Mas o testemunho de que tinha se livrado dessas moléstias me chamou a atenção, até então eu nunca havia questionado as diretrizes oficiais que fui levado a crer. Não custa nada tentar, já pisei no cocô mesmo, só resta abrir os dedinhos pra não sapatear.
Whole30
Bom, como qualquer pessoas religiosa e com fé inabalável eu resolvi fazer o mais óbvio, procurar o que a ciência dizia sobre isso.
Minha surpresa pesquisando nos fóruns médicos e o que se dizia era o contrário do que eu imaginava, daí resolvi procurar algum método que fosse o estado da arte da coisa, cheguei no Whole30.
Sofrer comendo porco

Todas as dietas que eu fui receitado anteriormente se limitava a coisas integrais sem graça — integral no sentido de farinha integral — e sucos idiotas, eu odeio suco, odeio fruta.
O Whole 30 me mandava ficar longe delas, humm… tem algo de válido aí, e dizia pra eu parar com qualquer farinaceos, pra um amante de massas isso era triste e doloroso, mas…
Voce pode sofrer com uma dieta extremamente restritiva comendo costela de porco, bacon, carré, filet, galinha, quaisquer animais. Peixe e frutos do mar também, sim, não são animais ora pombas, são frutos do mar.
Com 15 dias, EU DISSE: apenas motherfuck 15 dias eu já tinha me livrado da Rinite e do refluxo. QUERO OUVIR BEM ALTO: APLAUDE DE PE’ IGREJA!
Vida de atleta: O retorno
Com duas semanas eu estava com os sentidos tão apurados quanto um Wolverine, conseguia sentir cheiros que eu nem sabia que existiam, concentração como de um felino, não dá nem pra explicar. Falei pra mim: tem coisa aí que a mídia capitalista a serviço do vil metal não quer que saibamos.
E pra esporte, o que posso aproveitar?

Meu esporte são artes marciais, especialmente o Jiujitsu e a Luta Livre, vamos ver o que conseguimos aprender pra aplicar nisso, então durante 2014 foi de estudo e experimentação, em 2015 eu resolvi competir pela primeira vez na vida no esporte que mais gosto. Na verdade foi em dezembro de 2014.
Agora com 84kg em média e sem engordar mesmo voltando a comer massa e beber cerveja, já falei dessa paixão antiga? 
Esse vício tenho desde que me lembro da vida, lá no começo da década de 90. Sim, sou redneck que cresci no interior da Caatinga, aprendi a beber cedo.
O que aprendi
Bom, no começo eu procurei um endocrinologista que me recomendou uma bateria completa, alguns exames que fiz:
https://gist.github.com/cmilfont/06c6570bd16d84caf4dd
Desde então fui acompanhando a evolução dos números, devo dizer que parei ano passado ainda quando cheguei por volta de 600 de testosterona (tenho quase 40 anos). Mas voltarei em 2017 a acompanhar novamente, esse ano foi de muito pecado.
Os exames de sangue e deficiências logo no início de 2014 me mostraram que eu precisava suplementar com:
https://gist.github.com/cmilfont/b1a1968f0357debfb1c3
Notei depois conversando com muitos amigos que tinham um perfil parecido com o meu que é meio padrão ter deficiência em D e E se voce é um gordinho nerd. Mas isso não quer dizer que pega essa lista e saia comprando, faça os exames antes.
Jejum intermitente
Como de tudo, essa semana mesmo foi num rodízio de massas, bebo constantemente, mais constante do que gostaria, mas enfim.
Uma prática que me mantive fiel foi do Jejum, mas não considero 16h um jejum, isso é já o mainstream pra mim que como apenas duas vezes por dia, as vezes uma. Jejum é quando faço 32h, pelo menos uma vez por mês.
Não gosto de comer pela manhã, nunca curti, foi libertador saber que o café da manhã não é a refeição mais importante do dia, porque você nem precisa ter refeição no dia.
Acha jejum uma loucura?
Bem, pesquisa sobre o prêmio Nobel de medicina sobre a autofagia. Não vai ser comendo de 3 em 3 horas que você vai ter uma boa saúde.
Carbohidratos
Cada indivíduo tem uma resposta muito particular a essa substância maligna de lucifé. Deliciosa, mas maligna. O problema com carbs e açucares em geral é que eles interferem na insulina, o hormoneo que manda em você.
O que notei pra mim, carbs a noite são menos letais em todos os sentidos alinhado com o quê John Kiefer fala no Carb Nite. Então se vou errar, que seja a noite, isso funciona comigo.
Não sou mais #lowcarb há muito tempo, não no sentido clássico, apesar de que as refeições durante o dia quando ocorrem eu tento evitar, mas pastel é meu fraco e sou fraco.
Estou aqui fazendo um post auto-crítica pra alguém que precisa voltar a viver numa vida abençoada longe dessas coisas, mas agora sem a cobrança anterior de achar que é determinístico e que o problema é comigo.
Vamos aprender juntos
Apesar de ter lido uma centena de papers no PubMed, uns 15 livros, mal decorei o ciclo de krebs — ninguém aprende isso de verdade na escola — vamos aprender juntos como hackear nossa biologia, venha discutir e questionar numa comunidade que criamos no Facebook.
Terminei um post sobre lowcarb e práticas de qualidade de vida sem mencionar o Dr Souto, um record.
Enfim, só queria fazer um textão pra resumir que temos jeito, não é assistindo o programa Mal Estar da Rede Tupi, é procurando a sciencia.